|
|
Размещено 16:27 9/07/2010
|
|
Уважаемые Пользователи нашего Сайта!
Теперь у ВиПользователей есть возможность украсить или изменить внешний вид своего Профиля
ИНСТРУКЦИЯ
1. В Яндексе, в поисковой системе вписываешь цвет (любой) фона.
2. Выбираешь фото- картинку и самый крупный ее размер
3. Правой кнопкой мыши жмакаешь на картинку и копируешь «ссылку изображения»
4. Возвращаешься к себе в профиль
5. Выбираешь изменить стиль профиля
6. Выбираешь стиль Beige, он самый простой
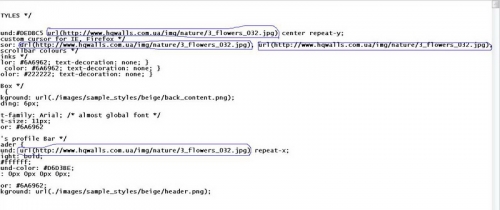
7. Далее перед тобой окно со всякими непонятными символами- не обращай на них внимание.
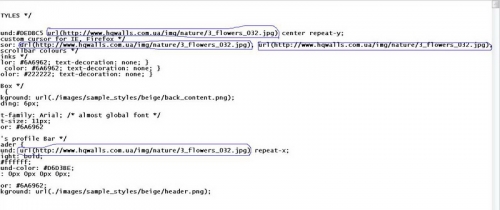
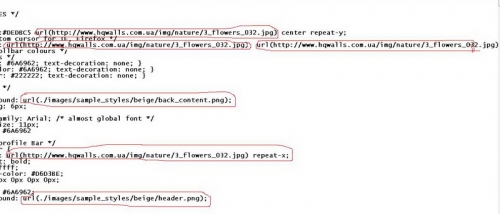
8. Находи все url (……) и вместо той ссылки что дана в скобках, копируй свою ссылку.
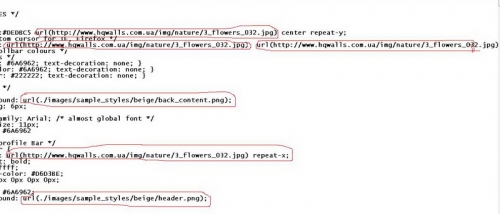
9. Всего должно быть 6 url (……), 3 почти в самом начале, и три просто раскиданы.
10. Просто внимательно смотри и ищи url
11. Если не получилось, опять заходишь в стиль профиля и заново выбираешь какой у тебя был.
Примечание
1. Фотографии можно брать и с других Сайтов
2. Размер 1000Х1000 и более
3. Пейзажи и фото с крупным единичным рисунком, будут не очень красиво смотреться.
Уважаемые Пользователи нашего Сайта!
Теперь у ВиПользователей есть возможность украсить или изменить внешний вид своего Профиля
ИНСТРУКЦИЯ
1. В Яндексе, в поисковой системе вписываешь цвет (любой) фона.
2. Выбираешь фото- картинку и самый крупный ее размер
3. Правой кнопкой мыши жмакаешь на картинку и копируешь «ссылку изображения»
4. Возвращаешься к себе в профиль
5. Выбираешь изменить стиль профиля
6. Выбираешь стиль Beige, он самый простой
7. Далее перед тобой окно со всякими непонятными символами- не обращай на них внимание.
8. Находи все url (……) и вместо той ссылки что дана в скобках, копируй свою ссылку.
9. Всего должно быть 6 url (……), 3 почти в самом начале, и три просто раскиданы.
10. Просто внимательно смотри и ищи url
11. Если не получилось, опять заходишь в стиль профиля и заново выбираешь какой у тебя был.
Примечание
1. Фотографии можно брать и с других Сайтов
2. Размер 1000Х1000 и более
3. Пейзажи и фото с крупным единичным рисунком, будут не очень красиво смотреться.
|

|
|
Размещено 16:33 9/07/2010
|
|
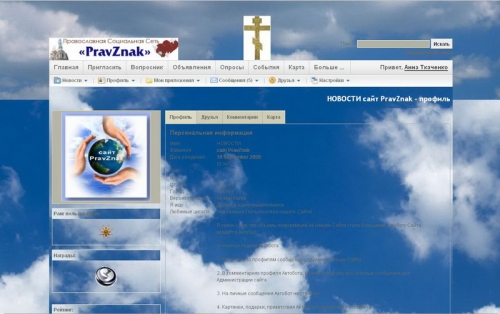
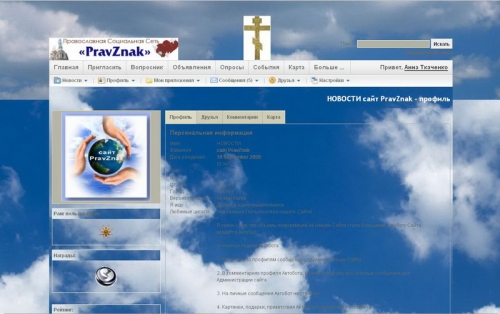
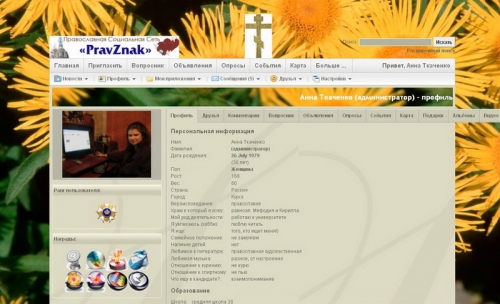
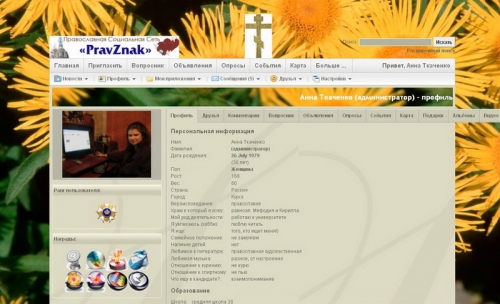
НАГЛЯДНОЕ ПОСОБИЕ: Такой вид будет иметь Ваш профиль, если Вы вставите все 6 ссылок: Такой вид будет иметь Ваш профиль, если Вы вставите все 6 ссылок: Если не получилось, опять заходите в стиль профиля и заново выбираете, какой у Вас был стиль. Если не получилось, опять заходите в стиль профиля и заново выбираете, какой у Вас был стиль.
НАГЛЯДНОЕ ПОСОБИЕ: Такой вид будет иметь Ваш профиль, если Вы вставите все 6 ссылок: Такой вид будет иметь Ваш профиль, если Вы вставите все 6 ссылок: Если не получилось, опять заходите в стиль профиля и заново выбираете, какой у Вас был стиль. Если не получилось, опять заходите в стиль профиля и заново выбираете, какой у Вас был стиль.
|

|
|
Размещено 16:38 9/07/2010
|
|
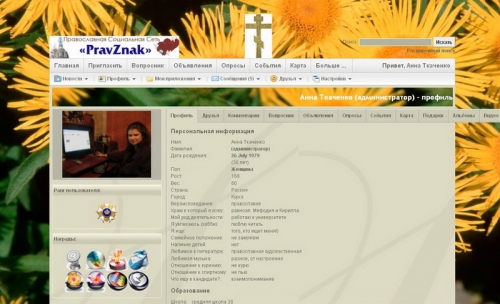
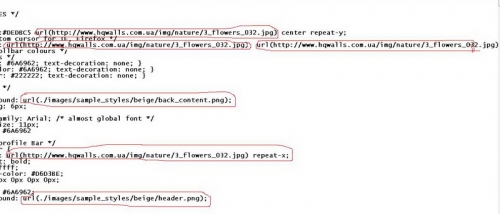
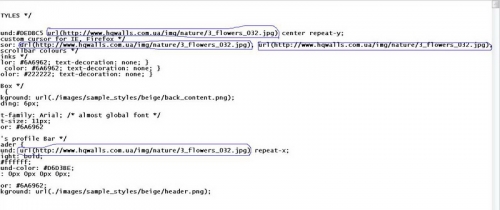
 Такой вид будет иметь Ваш профиль, если Вы вставите верхние 3 ссылки и 5 ссылку: Такой вид будет иметь Ваш профиль, если Вы вставите верхние 3 ссылки и 5 ссылку: Если не получилось, опять заходите в стиль профиля и заново выбираете, какой у Вас был стиль. Если не получилось, опять заходите в стиль профиля и заново выбираете, какой у Вас был стиль.
 Такой вид будет иметь Ваш профиль, если Вы вставите верхние 3 ссылки и 5 ссылку: Такой вид будет иметь Ваш профиль, если Вы вставите верхние 3 ссылки и 5 ссылку: Если не получилось, опять заходите в стиль профиля и заново выбираете, какой у Вас был стиль. Если не получилось, опять заходите в стиль профиля и заново выбираете, какой у Вас был стиль. |

|
|
Размещено 17:16 9/07/2010
|
|
Ань, а еще можно сделать несколько стилей профиля на выбор, для тех кто не дружит с кодами))
Ань, а еще можно сделать несколько стилей профиля на выбор, для тех кто не дружит с кодами))
|

|
|
Размещено 17:21 9/07/2010
|
|
Илья Березовский сказал(а): Ань, а еще можно сделать несколько стилей профиля на выбор, для тех кто не дружит с кодами)) Вот и делай, Бог тебе в помощь, времени и сил)
[quote=Илья Березовский]
Ань, а еще можно сделать несколько стилей профиля на выбор, для тех кто не дружит с кодами))
[/quote]
Вот и делай, Бог тебе в помощь, времени и сил)
|
|
[Пользователь удалён]

|
|
Размещено 14:02 10/07/2010
|
|
Спасибо большое! Получилось))
Спасибо большое! Получилось))
|

|
|
Размещено 10:15 12/07/2010
|
|
Я хотел еще добавить, что можно поменять также цвет и размер щрифта, тогда будет более удобно выбирать себе любимые обои. И посетители Ваших страниц не будут иметь трудностей увидеть текст.
Предлагаю Вам палету цветов для шрифтов. Обычно я использую этот сайт
http://www.somacon.com/p142.php
Там найдете сотни разных цветов, выбирете себе подходяшее Вашему обою. Для свтлых обои выбирайте темные цвета для шрифтов, и наоборот ясные цвета для темных фонов обои. Нужно скопировать код цвета и вставить его в окошке Вашего CSS сектора. Тогда автоматически после "Сохрани" шрифт на Вашей странице будет такого цвета, который Вы выбрали.
Что касается размера шрифта. Можете посмотреть на мою страницу, если вам подходит такой рамер шрифта, то предлагаю Вам следующие размеры шрифта. В окошке CSS поменяйте размеры например font size 10px на 12px, a где 14px на 16px..
Я хотел еще добавить, что можно поменять также цвет и размер щрифта, тогда будет более удобно выбирать себе любимые обои. И посетители Ваших страниц не будут иметь трудностей увидеть текст.
Предлагаю Вам палету цветов для шрифтов. Обычно я использую этот сайт
http://www.somacon.com/p142.php
Там найдете сотни разных цветов, выбирете себе подходяшее Вашему обою. Для свтлых обои выбирайте темные цвета для шрифтов, и наоборот ясные цвета для темных фонов обои. Нужно скопировать код цвета и вставить его в окошке Вашего CSS сектора. Тогда автоматически после "Сохрани" шрифт на Вашей странице будет такого цвета, который Вы выбрали.
Что касается размера шрифта. Можете посмотреть на мою страницу, если вам подходит такой рамер шрифта, то предлагаю Вам следующие размеры шрифта. В окошке CSS поменяйте размеры например font size 10px на 12px, a где 14px на 16px..
|

|
|
Размещено 10:17 12/07/2010
|
|
Вот размеры и цвет моих шрифтов, можете сравнить со своими CSS кодами и изменить в замвисимости на какой размер Вы хотите. Надеюсь это Вам поможет.
/* PROFILE CSS TEMPLATE */
/* BEIGE_FULL */
/* www.solarianoir.net */
/* GLOBAL STYLES */
body {
background:#DEDBC5 url(http://desktop.freewallpaper4.me/view/original/3346/yellow-petals.jpg) center repeat-y;
/* custom cursor for IE, Firefox */
cursor: url(http://desktop.freewallpaper4.me/view/original/3346/yellow-petals.jpg), url(http://desktop.freewallpaper4.me/view/original/3346/yellow-petals.jpg), auto;
/* scrollbar colours */
scrollbar-arrow-color:#43260C;
scrollbar-track-color:#E9E2CF;
scrollbar-shadow-color:#E9E2CF;
scrollbar-face-color:#E9E2CF;
scrollbar-highlight-color:#E9E2CF;
scrollbar-darkshadow-color:#ffffff;
scrollbar-3dlight-color:#ffffff;
padding-top: 0px; /* distance between top of page and content */
padding-bottom: 0px; /* distance between bottom of page and content */
}
/* all links to bold */
a {
font-weight: bold;
}
/* LOGGED IN Menu Links */
a.menu_item:link { color: #8B0000; text-decoration: none; }
a.menu_item:visited { color: #8B0000; text-decoration: none; }
a.menu_item:hover { color: #8B0000; text-decoration: none; }
/* Global Links */
a:link { color: #8B0000; text-decoration: none; }
a:visited { color: #8B0000; text-decoration: none; }
a:hover { color: #8B0000; text-decoration: none; }
/* Content Box */
div.content {
background: url(http://desktop.freewallpaper4.me/view/original/3346/yellow-petals.jpg);
padding: 6px;
}
/* Applies to most interior content */
div, td {
background: transparent;
font-family: Arial; /* almost global font */
font-size: 14px;
color: #8B0000;
}
/* Yourname's profile Bar */
div.page_header {
background: url(http://desktop.freewallpaper4.me/view/original/3346/yellow-petals.jpg) repeat-x;
text-align: right;
line-height: 42px;
font-size: 16px;
font-weight: bold;
color: #8B0000;
background-color: #D6D3BE;
padding: 0px 0px 0px 0px;
}
/* Global Headers - Titles */
td.header {
padding: 4px 2px 4px 4px;
border: 1px solid #F1EED9;
border-bottom: none;
background-image: none;
background-repeat: repeat-x;
color: #6A6962;
background: url(http://desktop.freewallpaper4.me/view/original/3346/yellow-petals.jpg);
}
/* Write Something - Post Comment */
textarea {
color: #8B0000;
height:100px;
background: none;
font-size: 14px;
}
img.signup_code {
background: #ffffff;
padding: 0px;
border-width: 2px;
border-color: #ffffff;
}
/* image verification input */
input.text, input.text_small {
border-color: #ffffff;
font-size: 14px;
font-weight: bold;
color: #8B0000;
background-color: #B5B3A1;
}
/* PROFILE STYLES */
/* Profile box */
td.profile {
background-color: #B8B6A7;
background: transparent;
border-width: 1px; /* adjust the width for styling of content borders - 0 to remove borders */
border-color: #F1EED9;
/* padding values to vary the distance between interior borders and their content */
padding-top: 12px;
padding-right: 22px;
padding-bottom: 12px;
padding-left: 22px;
}
td.profile_tab a {
background-color: #d0cdb7;
padding: 7px 10px 7px 10px;
border: 1px solid #AAAAAA;
rem_border-left: none;
font-weight: bold;
display: block;
}
td.profile_tab a:hover {
background-color: #d7d4bf;
padding: 7px 10px 7px 10px;
border: 1px solid #AAAAAA;
rem_border-left: none;
font-weight: bold;
display: block;
}
td.profile_tab2 a, td.profile_tab2 a:hover {
background-color: #dedbc4;
padding: 7px 10px 8px 10px;
border: 1px solid #AAAAAA;
rem_border-left: none;
border-bottom: none;
font-weight: bold;
display: block;
}
#profile_tabs_profile {
rem_border-left: 1px solid #AAAAAA;
}
td.profile_tab_end {
border-bottom: 1px solid #AAAAAA;
}
/* Recent Activity */
div.profile_action {
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #CFCDBB;
font-size: 16px;
}
div.profile_action_date {
color: #8B0000;
float: right;
padding-left: 5px;
}
/* Profile Photo */
td.profile_photo {
padding: 4px;
background-color: #B8B6A7;
border:1px #FFFCE2 dotted;
}
img.photo {
border-top: 1px;
border-color: #DEDBC5;
}
/* PAGE FOOTER */
div.copyright a:link { color: #8B0000; text-decoration: none; }
div.copyright a:visited { color: #8B0000; text-decoration: none; }
div.copyright a:hover { color
Вот размеры и цвет моих шрифтов, можете сравнить со своими CSS кодами и изменить в замвисимости на какой размер Вы хотите. Надеюсь это Вам поможет.
/* PROFILE CSS TEMPLATE */
/* BEIGE_FULL */
/* www.solarianoir.net */
/* GLOBAL STYLES */
body {
background:#DEDBC5 url(http://desktop.freewallpaper4.me/view/original/3346/yellow-petals.jpg) center repeat-y;
/* custom cursor for IE, Firefox */
cursor: url(http://desktop.freewallpaper4.me/view/original/3346/yellow-petals.jpg), url(http://desktop.freewallpaper4.me/view/original/3346/yellow-petals.jpg), auto;
/* scrollbar colours */
scrollbar-arrow-color:#43260C;
scrollbar-track-color:#E9E2CF;
scrollbar-shadow-color:#E9E2CF;
scrollbar-face-color:#E9E2CF;
scrollbar-highlight-color:#E9E2CF;
scrollbar-darkshadow-color:#ffffff;
scrollbar-3dlight-color:#ffffff;
padding-top: 0px; /* distance between top of page and content */
padding-bottom: 0px; /* distance between bottom of page and content */
}
/* all links to bold */
a {
font-weight: bold;
}
/* LOGGED IN Menu Links */
a.menu_item:link { color: #8B0000; text-decoration: none; }
a.menu_item:visited { color: #8B0000; text-decoration: none; }
a.menu_item:hover { color: #8B0000; text-decoration: none; }
/* Global Links */
a:link { color: #8B0000; text-decoration: none; }
a:visited { color: #8B0000; text-decoration: none; }
a:hover { color: #8B0000; text-decoration: none; }
/* Content Box */
div.content {
background: url(http://desktop.freewallpaper4.me/view/original/3346/yellow-petals.jpg);
padding: 6px;
}
/* Applies to most interior content */
div, td {
background: transparent;
font-family: Arial; /* almost global font */
font-size: 14px;
color: #8B0000;
}
/* Yourname's profile Bar */
div.page_header {
background: url(http://desktop.freewallpaper4.me/view/original/3346/yellow-petals.jpg) repeat-x;
text-align: right;
line-height: 42px;
font-size: 16px;
font-weight: bold;
color: #8B0000;
background-color: #D6D3BE;
padding: 0px 0px 0px 0px;
}
/* Global Headers - Titles */
td.header {
padding: 4px 2px 4px 4px;
border: 1px solid #F1EED9;
border-bottom: none;
background-image: none;
background-repeat: repeat-x;
color: #6A6962;
background: url(http://desktop.freewallpaper4.me/view/original/3346/yellow-petals.jpg);
}
/* Write Something - Post Comment */
textarea {
color: #8B0000;
height:100px;
background: none;
font-size: 14px;
}
img.signup_code {
background: #ffffff;
padding: 0px;
border-width: 2px;
border-color: #ffffff;
}
/* image verification input */
input.text, input.text_small {
border-color: #ffffff;
font-size: 14px;
font-weight: bold;
color: #8B0000;
background-color: #B5B3A1;
}
/* PROFILE STYLES */
/* Profile box */
td.profile {
background-color: #B8B6A7;
background: transparent;
border-width: 1px; /* adjust the width for styling of content borders - 0 to remove borders */
border-color: #F1EED9;
/* padding values to vary the distance between interior borders and their content */
padding-top: 12px;
padding-right: 22px;
padding-bottom: 12px;
padding-left: 22px;
}
td.profile_tab a {
background-color: #d0cdb7;
padding: 7px 10px 7px 10px;
border: 1px solid #AAAAAA;
rem_border-left: none;
font-weight: bold;
display: block;
}
td.profile_tab a:hover {
background-color: #d7d4bf;
padding: 7px 10px 7px 10px;
border: 1px solid #AAAAAA;
rem_border-left: none;
font-weight: bold;
display: block;
}
td.profile_tab2 a, td.profile_tab2 a:hover {
background-color: #dedbc4;
padding: 7px 10px 8px 10px;
border: 1px solid #AAAAAA;
rem_border-left: none;
border-bottom: none;
font-weight: bold;
display: block;
}
#profile_tabs_profile {
rem_border-left: 1px solid #AAAAAA;
}
td.profile_tab_end {
border-bottom: 1px solid #AAAAAA;
}
/* Recent Activity */
div.profile_action {
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #CFCDBB;
font-size: 16px;
}
div.profile_action_date {
color: #8B0000;
float: right;
padding-left: 5px;
}
/* Profile Photo */
td.profile_photo {
padding: 4px;
background-color: #B8B6A7;
border:1px #FFFCE2 dotted;
}
img.photo {
border-top: 1px;
border-color: #DEDBC5;
}
/* PAGE FOOTER */
div.copyright a:link { color: #8B0000; text-decoration: none; }
div.copyright a:visited { color: #8B0000; text-decoration: none; }
div.copyright a:hover { color
|

|
|
Размещено 22:58 15/07/2010
|
|
Круто!!!!!!!!!Но я пока разберусь....но попробую....
Круто!!!!!!!!!Но я пока разберусь....но попробую....
|

|
|
Размещено 23:07 15/07/2010
|
|
Марина Сафонова сказал(а): Круто!!!!!!!!!Но я пока разберусь....но попробую.... С картинками смогу помочь, а вот со шрифтами, пока и сама не умею(
[quote=Марина Сафонова]
Круто!!!!!!!!!Но я пока разберусь....но попробую....
[/quote]
С картинками смогу помочь, а вот со шрифтами, пока и сама не умею(
|
|